How To Put Pictures Side By Side On Carrd
Drag and drop an image from your computer into the Image Card content block. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side.

Using Sections Documentation Carrd
That would make each photo a little less than 2 X 3.

How to put pictures side by side on carrd. Is it possible to print 2 photos side by side on a 4 X 6 photo paper. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side. Be careful with large pictures if they dont fit on.
How to plot two Seaborn lmplots side-by-side Matplotlib. Download it to be able to print it out at home or with a professional printer. Once you get the hang of it its pretty dang user-friendly and its a great way to get all your links and info all in one place.
Ask Question Asked 4 years 11 months ago. You can use free online photo-editing apps such as PhotoJoiner or Picisto or use HTML coding to feature side-by-side. Click and drag the Image Card content block into your layout.
Use HTML and CSS to Build a Photo Gallery. Publish your design straight to your Instagram and any other social channels youd like. I tried using credit card size but I get a message wrong paper size.
Featuring two pictures side by side is an ideal way to share before-and-after photos comparisons and photo collages on your blog or website. When I replace the MDbootstrap pictures in the sample programs from the tutorials they do not always line up with each other in row 1 and row 2. How to plot bar graphs with same X coordinates side by side in Matplotlib.
By doing it this way it will force your computer to show all 3 pictures side by side. Picture is taken from my current implementation and it works like expected. I had some trouble figuring it out at first but i absolutely love it now.
This is a basic 3 column table with a picture in each column. I change the pictures to the same dimensions but they still do not end up at. Save and share your side by side collage.
If youre just looking for a simple side by side picture app then you should give Pic Collage Photo Editor App a try. Or click Browse to open the content studio and choose an image using one of the following options. The Load Layers dialog box.
In page one of this tutorial How to Align Images in HTML I gave you the basic codes for putting graphics on webpagesNow heres a template to make a multi-image gallery of pictures side-by-side. Move image to leftright side on desktop. How to create side by side histograms in base R.
To use a previously uploaded image click the. Another tutorial for the folks in the artistsclub discord server. This time for making a carrd.
How to create a fixed side navigation menu with CSS. How to plot two histograms side by side using Matplotlib. Modal html css javascript works only on one image.
Click on the first image and then press and hold your Shift key and click on the second image. I am running Windows 7 Professional and have a Canon Pixma IP4000 printer. Once your collage is complete hit that publish button.
For my girlies in my GC. If what you want is a caption or description of the picture rather than a mass of document text wrapped around the picture then an easy solution is a two-column borderless table. You can add more rows for more pictures and captions.
How to put CSS card over background image-1. A unique feature this app offers is that you can create cards. In the Load Layers dialog box set Use to Files and then click Browse.
How to make two plots side-by-side using Python. This leaves the side-by-side cards with two different sizes of images and thus two different sizes of Cards in height. By using tables you have more control of where you can put your pictures.
Put the picture in one cell and the caption in the other. Navigate to the photos you want to open.

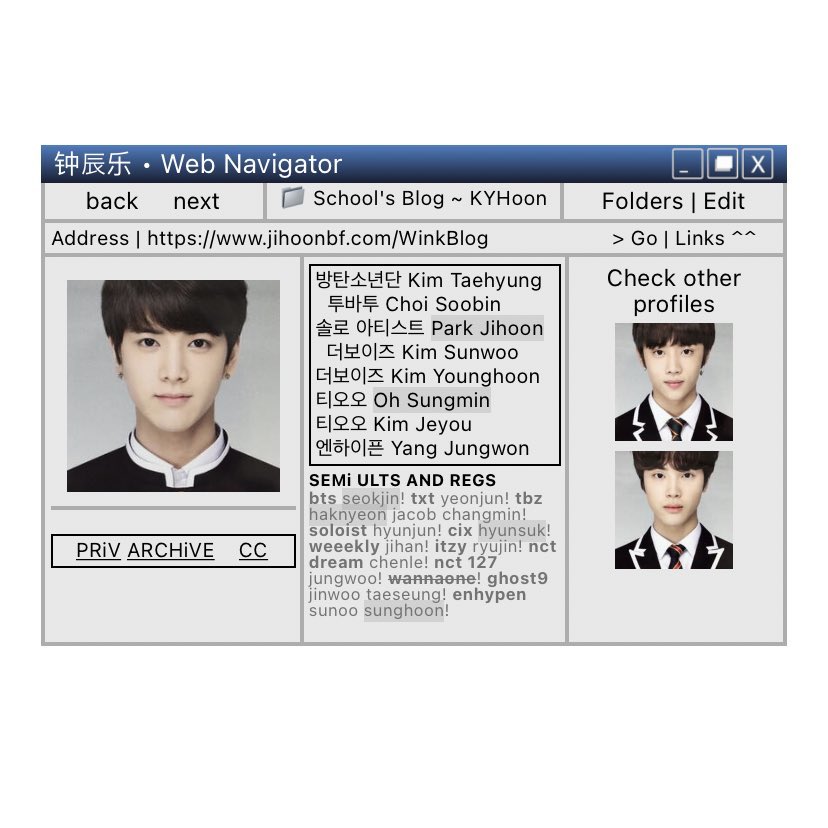
Image Shared By Find Images And Videos About Kpop Web And Webcore On We Heart It The App To Get Lost Gold Wedding Invitations Twitter Layouts We Heart It

Carrd Inspo In 2021 Web Design Inspiration Portfolio Twitter Card Disrespectful People

Pin De Zzz Em Random Tutoriais Redes Sociais Autores

Carrd Review 2021 Ratings Complaints Comparisons

170 Carrd Ideas Inspo Twitter Layouts Editing Inspiration

Carrd Helper On Twitter Carrd By Jeanrubyjenn Font Default Https T Co Wfk2v5hmp1

Folder Themed Carrd A Quick Tutorial Youtube

Using Mobile View Documentation Carrd

Carrd Inspo In 2021 Twitter Card Aesthetic Fonts Twitter Header Aesthetic

Carrd Help Er On Twitter Step By Step Tutorial On How To Make This Carrd With Screenshots

Carrd Co Mobile Friendly Themes Instagram Youtube Themes Justine Haley Youtube

Folder Themed Carrd A Quick Tutorial Youtube

Spotify Carrd Themed Tutorial Youtube

Dean Winchester Is My Malewife If You Could Like Show Me How To Make A Carrd





Post a Comment for "How To Put Pictures Side By Side On Carrd"